For the longest time, my Figma file was a mess. It caused a lot of trouble for the developers, product managers, and the rest of the team when they had to find something in there. Most times, I had to keep sending links to the particular frame. But I didn’t want to keep doing this. I wanted it to be a no-brainer to find things in my Figma file.
It is fair to say I’ve found a way to do this. Here’s how…
Covers
The first step is to locate the figma file. Usually, team members can find it without much trouble. However, I wanted to make it even more convenient for them. I wanted them to be able to spot it quickly from the file browser. I didn’t want them to have to read through the name. To do this, I started adding covers to all my Figma files. Now, It has stuck with me and it’s the very first thing I do in every project. This way, team members can easily identify the file at a glance and save time searching for it.
Pages
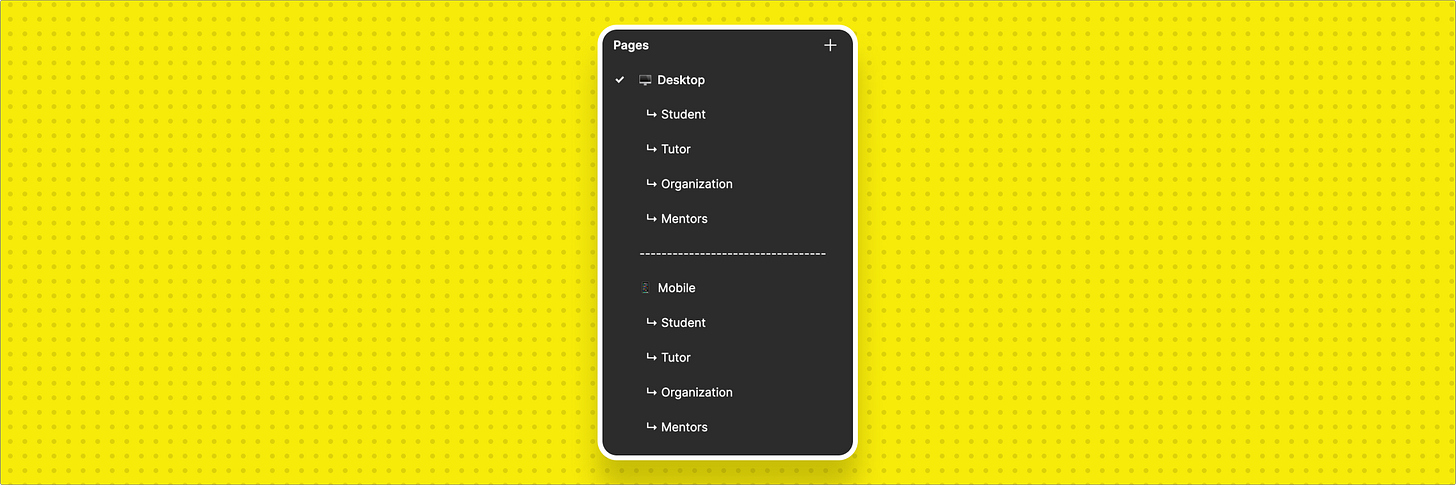
Now, we are inside a Figma file. This is how I structure my projects —
First things first, I always organize my projects based on Platform and user type. The platform is the top-level category. Here is an example of how It looks —
Platform
>>> User
>>> FlowsThis keeps things neat and well-organized. I also create pages for styles, components, and dumps.
Styles — colors, typography, and effects.
Components — reusable design elements like buttons, icons, and UI elements.
Dumps — personal space for storing miscellaneous items that aren’t intended for development purposes.
Sections
Within each page of my Figma file, I organize my work into sections. These sections are like different flows for a specific user type. Let’s say we’re working on a Fintech project. Within a page, you’ll find flows for actions like login and funding the wallet. I make these flows into sections. I then give each section a descriptive name to provide clarity.
With the latest dev mode update in Figma, showcasing sections that are ready for development has become very easy. it makes it easier to show devs what screens are ready for them to implement.
Mini sections
Technically, they are still sections. These are just sections within another section. I use them when a particular flow has multiple possibilities or options. For example, let’s say there’s a menu with both “edit” and “delete” options. In such cases, I create smaller sections within the main section to represent each flow separately. This way, I can clearly organize and distinguish the different options within a specific flow.
Notes and comments
I use notes a lot to explain really important information. Why? Because it is hard to miss them. I use them especially when collaborating with devs. Here is my favorite note taking tool on the figma community.
On the other hand, I barely initiate comments. Even when I do, I don’t store important information there. Why? Because it is very easy to miss them. I leave the vital stuff to notes. Instead, I rely on comments on demand. That is, when a team member asks for clarification on a specific part of the design or when someone leaves a comment for me to address.
In summary…
The typical structure for my figma file looks like this —
Covers to easily find files
Pages for platform and user types
Sections for flows in the app
Mini-sections to show that a flow has multiple possibilities
Notes and comments to explain information
And that’s how I organize my figma file…
If you found this helpful, I suggest you subscribe to get similar content. I would also love to connect on LinkedIn or Twitter.